Adobe Dreamweaver CCを使う前に学ぶこと。
Feb 13, 2016

こんにちは。
これまで私自身あまりDreamweaverで使ったことがなく、正直クリッカブルマップとライブビューが便利だなー、くらいにしか思ってませんでした。笑
ですが講義でチュートリアルをやってくうちに、こんなにもあっという間にWebサイトはできてしまうのかと感動したので、共有していきます。
Adobe Dreamweaver公式はこちら
Adobe Dreamweaver CCとは
皆さんご存知Adobeが販売しているWeb制作ソフトです。
個人的にテキストエディタと最も違う点は、より直感的にモジュールを配置できるためウェブサイトを組み立てているような感覚で制作できることだと思います。
もちろん、ファイル管理やライブプレビューも魅力的な機能の一つです。
かつてのAdobe CSを経てCCに移行したことで、質の高いWebサイトを更に効率よくスピーディーにつくれるようになりました。
Adobe Dreamweaver CCでは
・レスポンシブウェブデザインへの素早い対応
・Photoshopとの連携でデザインカンプから画像をスムーズに移行
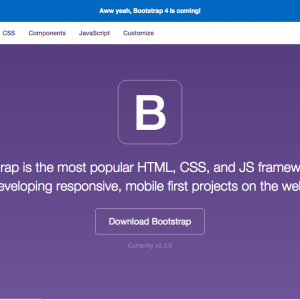
・Bootstrapベースでの制作
・あらゆるデバイスで簡単にプレビュー
が可能となり、変化の早いウェブ制作業界でも常にスタンダードなツールだと思います。
(その他詳しい特徴はこちら)
Dreamweaver CCの使い方を学ぶ
Adobeのソフトはいつでもネットで見ることができるチュートリアルが公式で出ているので、誰でも使い方を学ぶことができます。
自分自身も公式の動画を見ながらとりあえず作ってみましたが、動画を止めながら作業するのが面倒だという方は、LIGさんの素晴らしい記事をお勧めします。
Bootstrapも標準化したDreamweaver CC 2015を使って、レスポンシブデザインを爆速で作る方法
まとめ
いつかはこのツール使いこなしたいなと思っていたのですが、講義の最終課題でDreamweaverとBootstrapを使わなくてはいけないので、改めて勉強する機会となりました。これから学んでいくにつれて何かしら書けたらなと思います。
時間があれば最終課題の様子もアップできたら良いな。。