Webdesign Assignment [後編]
Mar 9, 2016

こんにちは。
Webdesign 最終課題についてまとめていく記事です。
前回はサイトマップを作ったところまで、書きました。
今回はワイヤーフレームづくりから入ります。
Making a wireframe
前回のサイトマップづくりや、既存サイトの改善点等踏まえて、作成の土台となるワイヤーフレームをPhotoshopで作ります。

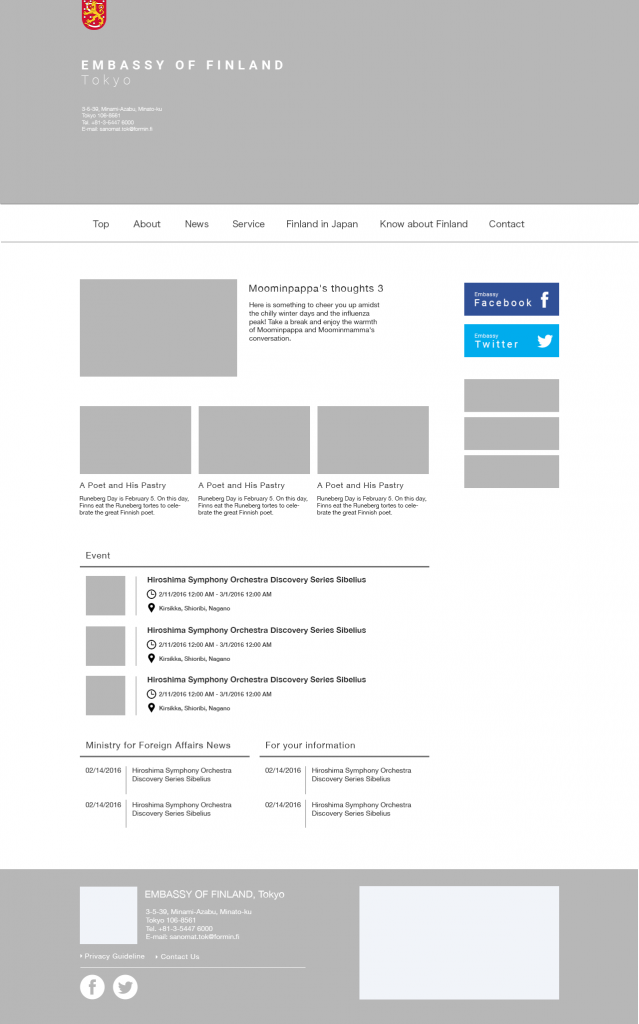
こんな感じです。
お気に入りポイントはEventでしょうか。
クリックしなくても日時と場所が観れるのはユーザーにとって優しいと思います。
使用しているアイコンはFont Awesomeです。
対して画像はないですが、画像アセット機能はやはりとても便利でした。
そしていよいよ次はコーディングですね。
Coding using bootstrap and _s
WordPressを使うのでデータベースの作成から入ります。
このサイトと同じサーバーを利用し、別ドメインでつくりました。
bootstrap と _sのテンプレートを用意したあとはひたすらワイヤーフレームを土台にコーディングです。
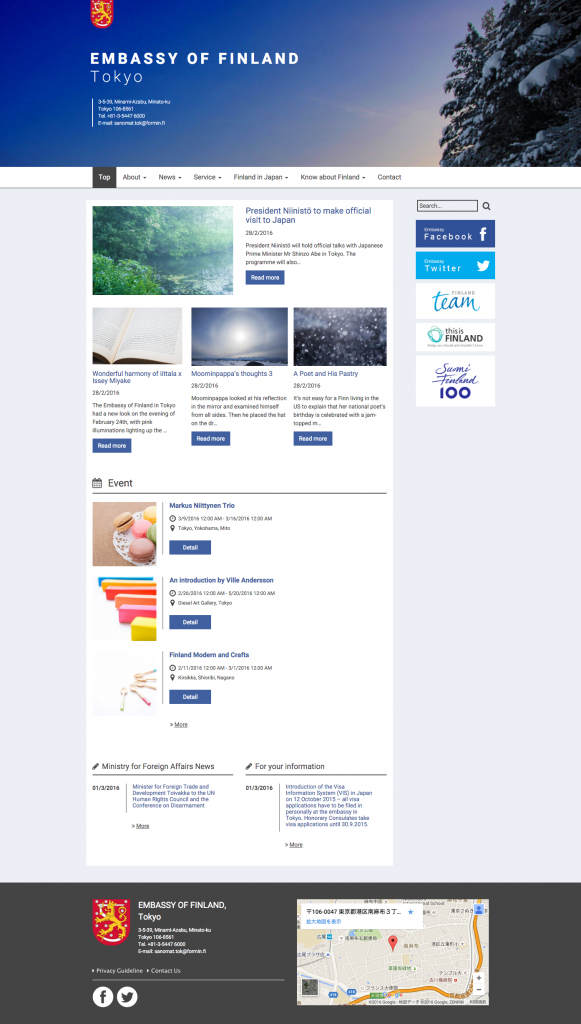
クライアントがいるわけではないので、途中ちょくちょく変更などを加えましたが仕上がりはこんな感じです。


結果として、限られた時間の中で最低限の改善はしたといった感じでしょうか。
Eventはカスタムフィールドに時間と場所を追加して書き出しています。
下二つもカスタム投稿です。
ぜひブラウザ上でチェックしてもらいたいので公開するかかなり迷いましたが、念のためここに載せるのは控えようと思います。
もし見たいというもの好きの方がいらっしゃいましたら、URLとパスワードを教えますのでご連絡ください。笑
まとめ
今回の課題の内容をだいぶ簡潔に説明してきましたが、作るために結構時間がとられてしまいました。
ですが、既存サイトを1から作りなおしたり、今まで使ったことのないツールを使ったりと、とても良い経験になったと思います。
また何か機会があれば載せます!!