ウェブコーディング学習サイト3選+α
Feb 13, 2016

こんにちは。
本日は今まで自分が使ったコーディング学習サイトを3つ紹介したいと思います。
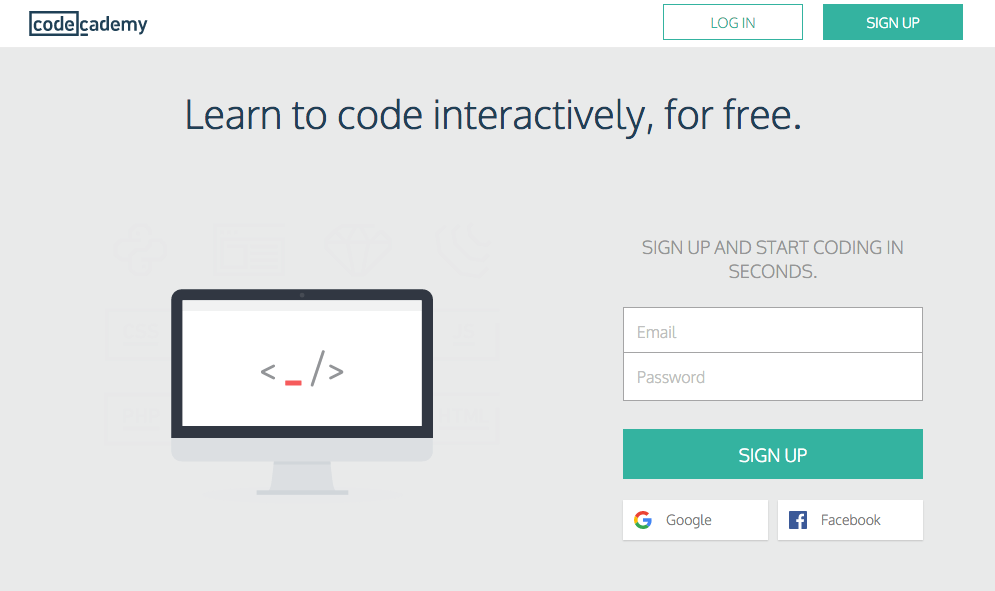
Codecademy

世界的に名の知れたプログラミング学習サイトです。

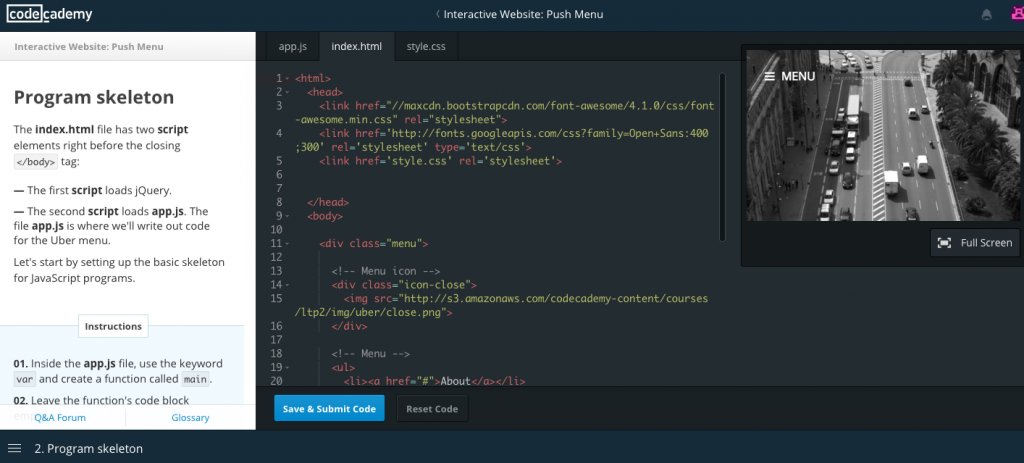
インターフェースはこのような感じ。
左から順に課題内容、エディター、プレビューとなっていて、とても使いやすいと思います。
学べる言語は
- HTML&CSS
- Javascript&jQuery
- PHP
- Python
- Ruby
がメインです。
残念なことに学習ページは日本語化されていませんが、世界のプログラミング学習ツールのスタンダードの一つということで一度試してみてはいかがでしょうか。
ドットインストール

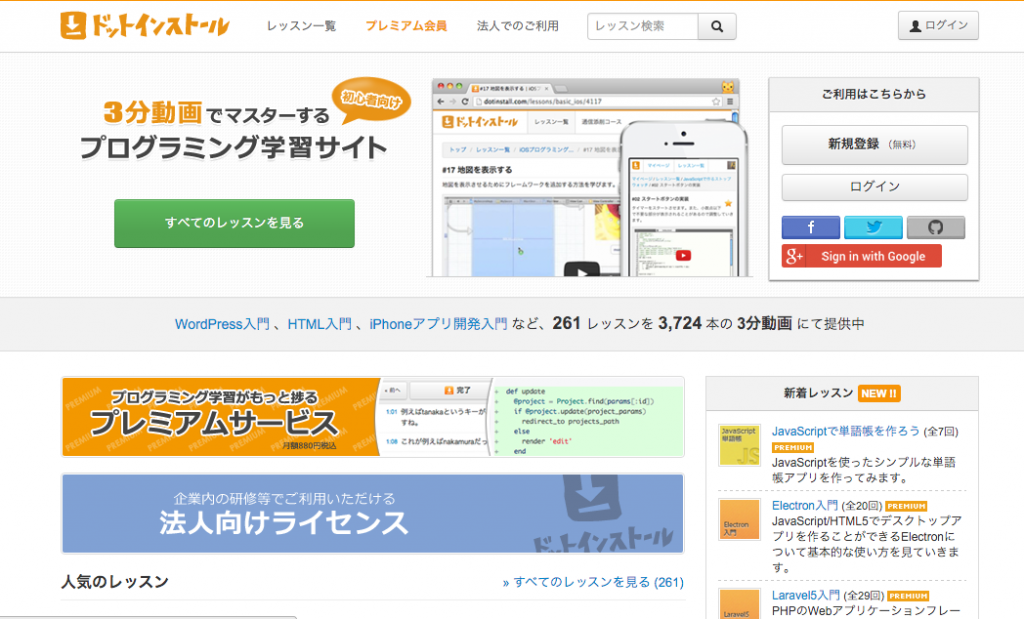
一度プログラミング学習サイトを探したら、必ずでてくるのがこのドットインストールです。

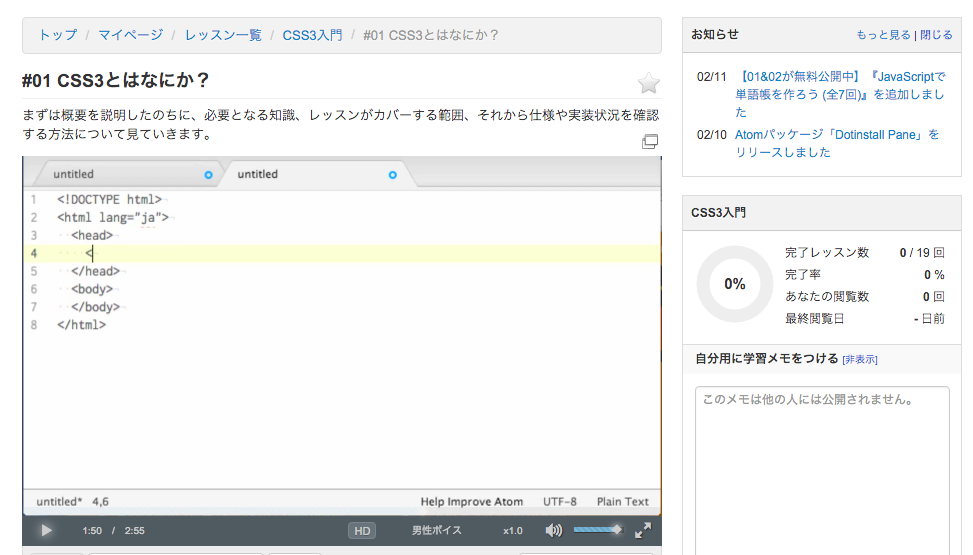
特徴は動画と音声解説で学べることと、学習内容の幅広さだと思います。
フロントエンド、サーバーサイドだけでなくiOSやAndroidアプリまでカバーしています。
私自身もかつてプレミアム会員に登録して利用させていただきました。
学習進度別に細かく動画が作られているのでまとまった時間が取れない方や、初心者の方にはかなりお勧めです。
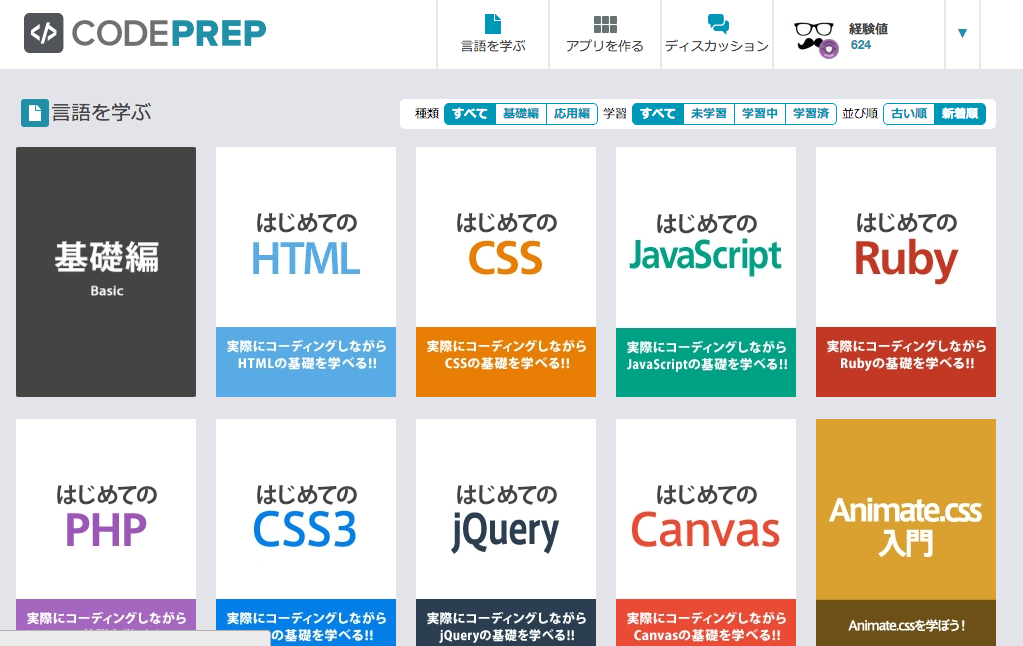
CODEPREP

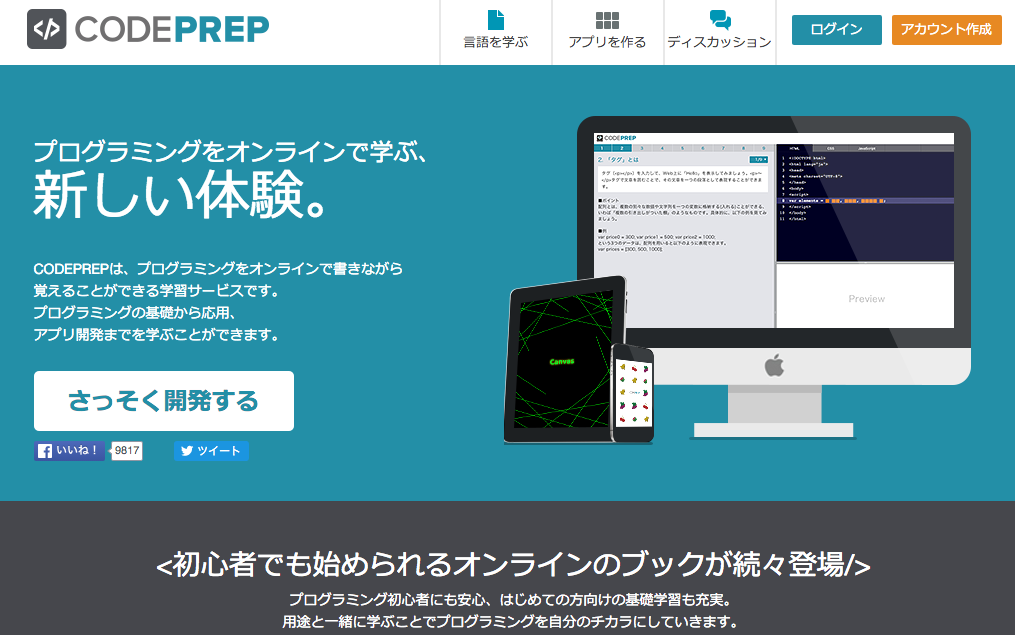
CODEPREP日本国内で最も名前の知れた学習ツールであり、ウェブ制作の基礎を学ぶ方にはかなりおすすめです。

ご覧のように各言語を基礎から学べるだけでなく、各言語の応用編まで揃えています。

応用編の種類も数多く、これからサイト作りたいけどあの部分どうやって作るんだろうって方も、ここから探して一から学ぶことができるので便利です。
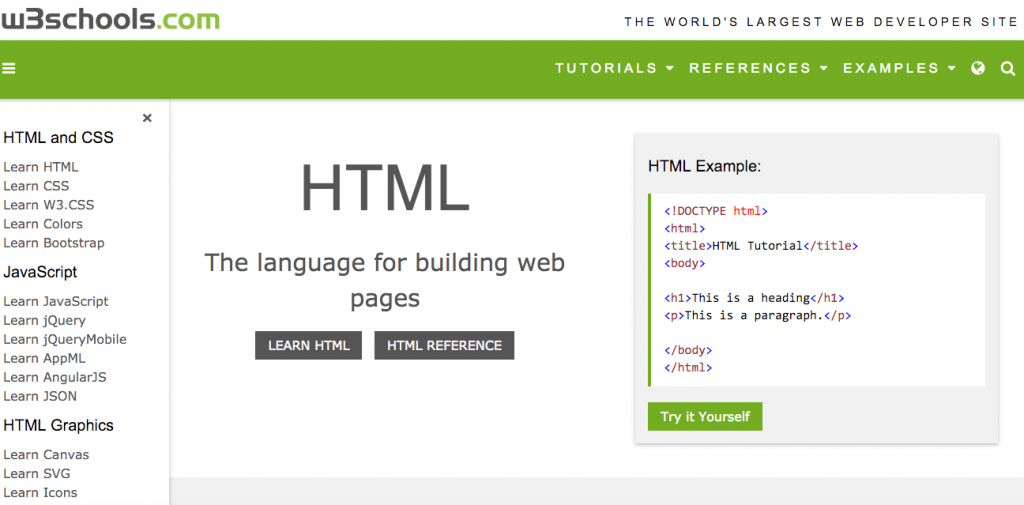
w3schools.com

コーディング学習サイト3つに触れてきましたが、+αでウェブ制作を学ぶためのスタンダードチュートリアルとしてこちらのw3cschools.comも紹介したいと思います。
ウェブ用語がわからない人のためにもわかりやすく解説してくれていますし、要素ごとに細かくカテゴライズされていて、自分が探している情報も見つけやすいです。
こちらも残念ながらすべて英語で書かれているのですが、せっかくなので英語の勉強も兼ねてぜひ試してみることをお勧めします。
まとめ
これまで私がおすすめする学習サイト3つを紹介してきましたが、どれを使うにも伝えたいことがあります。
それは、学習サイトを使って学ぶのと同時に自分で何かつくって学んだことを使ってみるということです。
というのも、これまでいくつかこういったサービスを利用してきましたが、その中だけで完結してしまうと中々覚えることができず実用的ではないと思ったからです。
自分でサイトを作ろうと決めてから学んで取り入れていくのもいいのかもしれません。
ぜひ、自分のスタイルにあった学習サイトを選んで、利用してみてください!