Webdesign Assignment [前編]
Mar 9, 2016

とても久しぶりの投稿になります。皆様いかがお過ごしでしたか。
こっちの大学でWebdesignという講義をとっていて、昨日とりあえず最終課題的なものを終えたので良くも悪くもまとめていこうと思います。
最終課題のテーマは「既存のwebサイトのリメイク」でした。
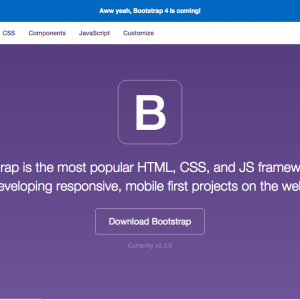
条件はwordpressでbootstrapを利用すること。
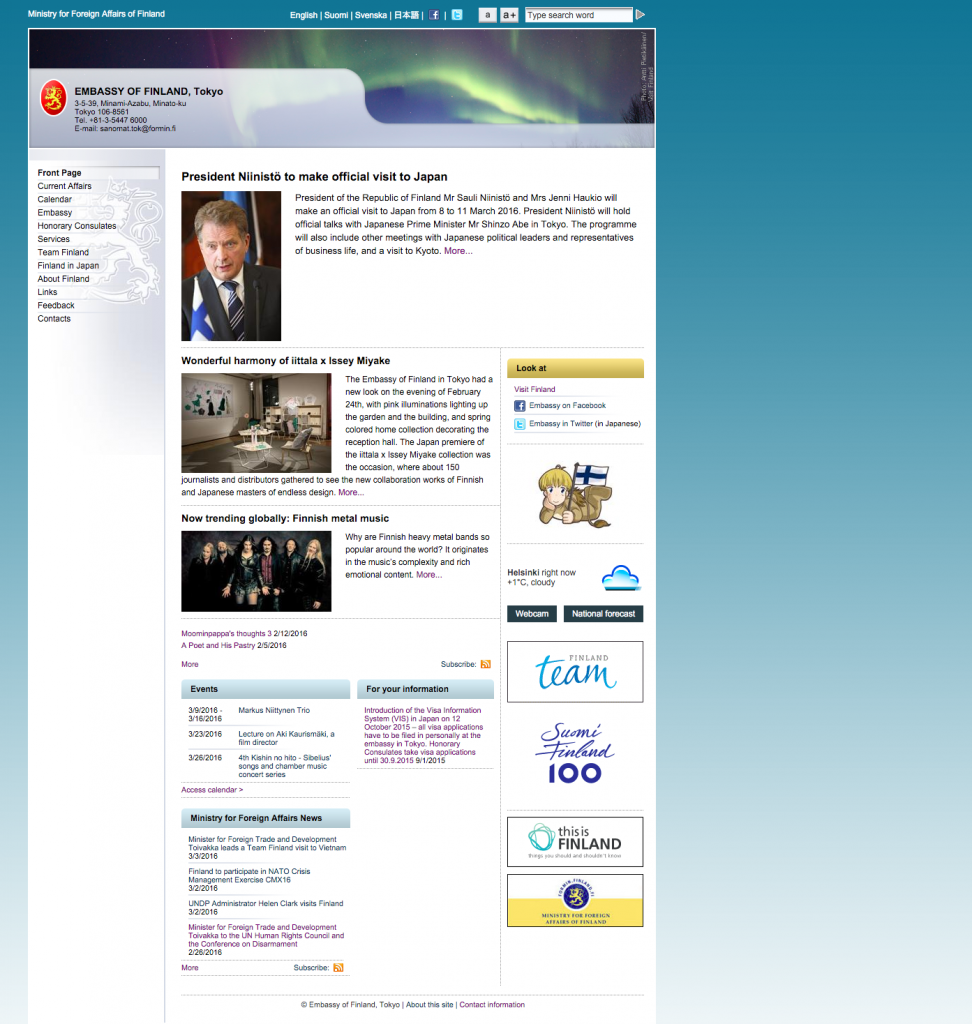
この最終課題を知った時ピンときたのが、留学前にとてもお世話になった在日フィンランド大使館のサイトでした。

初めてこのサイトを見た時に
- スマホ対応なし
- ページ幅指定で左固定
- トップメニューが多い(スマホ最適化したときにやっかいなため)
- 記事のシングルページへのリンクが小さい
などを感じ、ちょっと使いづらさを覚えたので課題の題材にさせていただきました。
これから自分がやったことを順にまとめていきたいと思います。
Research
まずは、他の在日大使館のウェブサイトを見て、良い意味での共通点を取り入れようと考えました。
以下参考サイトです。
もはや一般的な
- ドロップダウン、アコーディングメニュー
- 大きめな写真、イメージ
- グリッドシステム
は、この手のウェブサイトでもかなり有効みたいですね。
Remaking the sitemap
先ほど述べたように、トップメニューが少し多いなと感じたので、再カテゴライズしました。
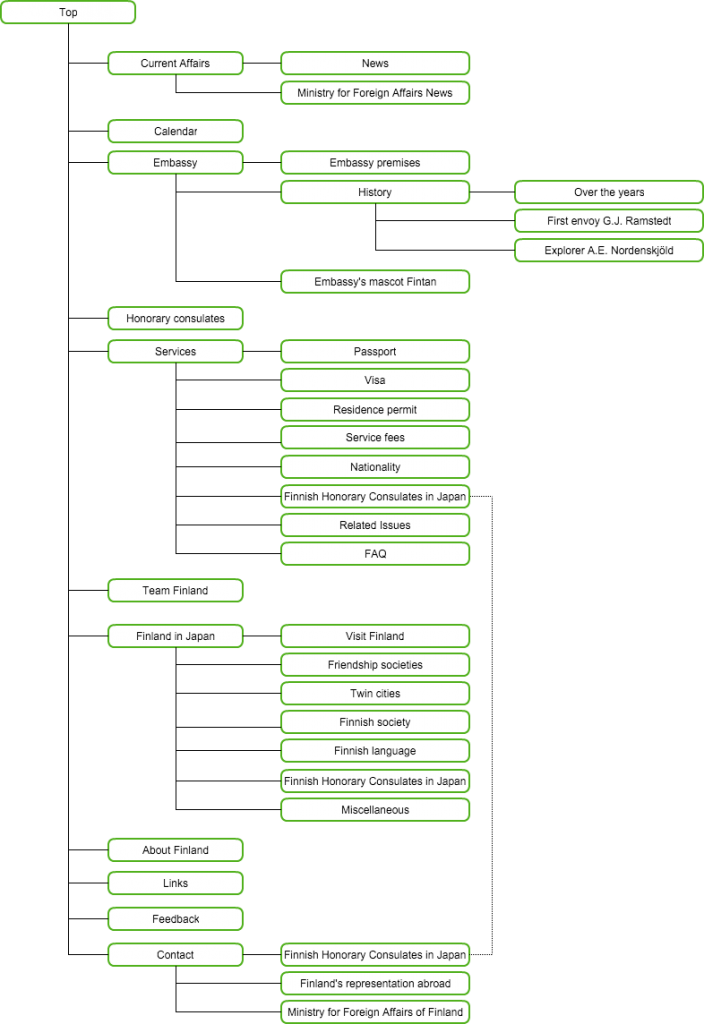
まずはオリジナルのほうを見てみます。

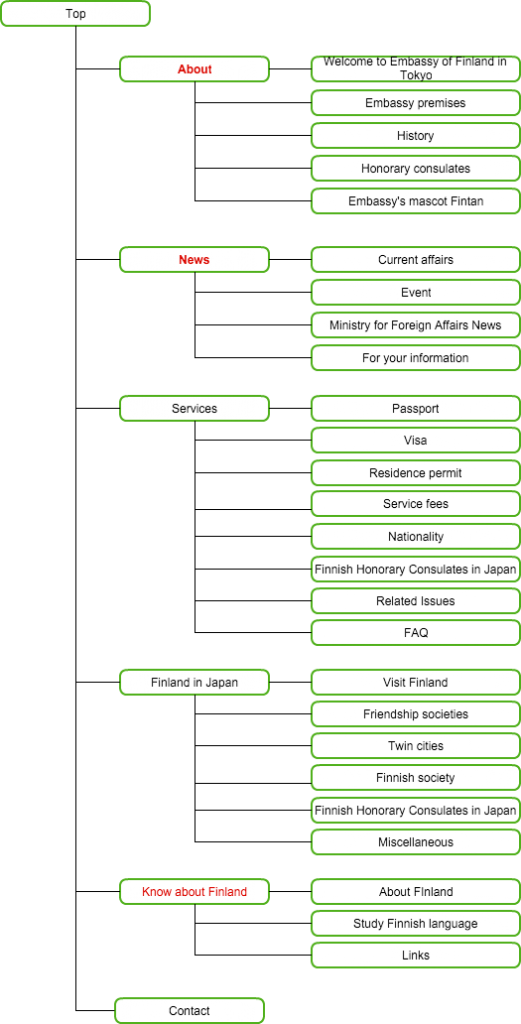
だいぶ縦長になってしまいましたが、現状はトップメニュー(親)が11個。自分なりに、これはここに入れていいんじゃないってものはまとめちゃって、作り直しました。

赤字は既存のメニューをまとめるために、新しくつくった親メニューです。
とりあえずトップでの親メニューは11個→6個にまとめ、サイトマップリメイクはこんな感じで終了。
後編へ続く。