フィンランドのデジタルコンテンツ・ウェブ制作会社の自社サイトで好きなもの5つ選んでみた。
Mar 23, 2016

こんにちは。
フィンランドに留学前、あらゆる人から「フィンランドのウェブデザインっていいの?」って聞かれたのですが、多分普通だと思います。
日本と比べるなら、ミニマリズムがより一般的、というとこでしょうか。
といっても近年wordpressのテーマも優れているものが多いし、最低限の流行みたいのもデフォルトで取り入れてるので、どこの国で誰がつくっても”よく見るクールでオシャレな雰囲気”のサイトになるでしょう。
今日は個人的に気に入ったフィンランドのデジタルコンテンツ・ウェブ制作会社の自社サイトを5つ紹介したいと思います。
先述したクールでおしゃれという観点だけではなく、ちょっとした工夫や面白さがあるものを集めました。
ではさっそくいきましょう。
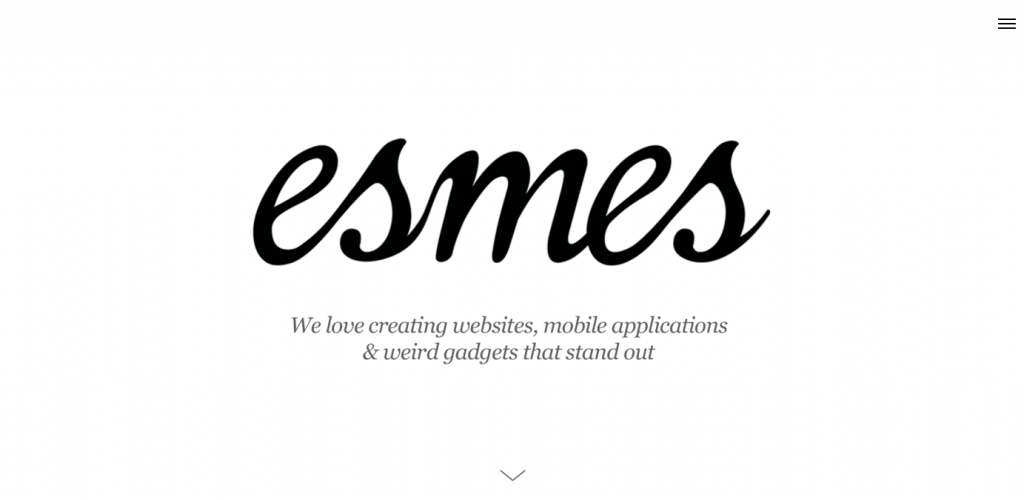
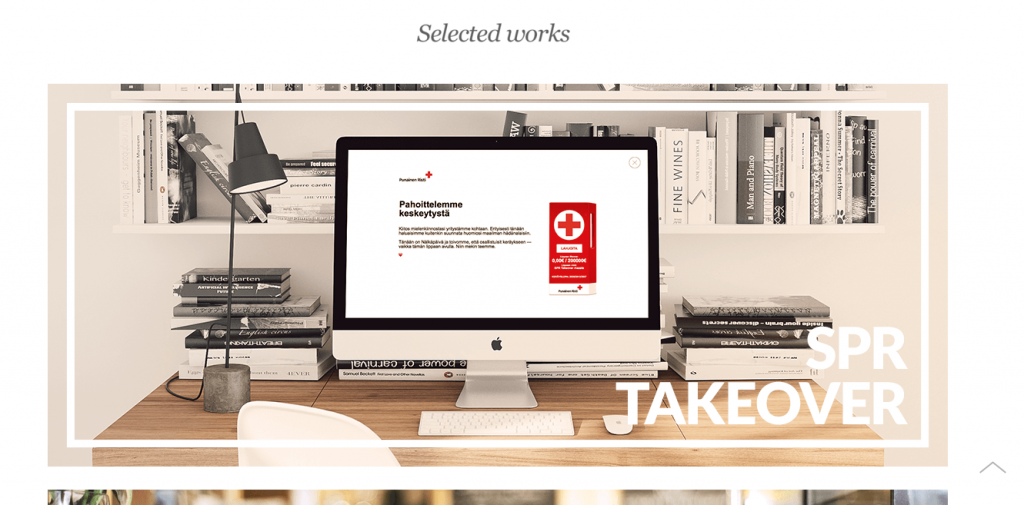
esmes

どうやらこちらはウェブサイトとスマホ向けのアプリケーション制作を行っているようです。
というのも全てファーストビューにかかれているので、なんのサイトなんだろうってのがパッと見た瞬間にわかります。
※そういえば海外ではファーストビューとは呼ばず、Above the Foldと呼ぶらしいですね。

トップから下にスクロールしていくと、worksが次々と現れていくというシンプルな構成になっています。
画像も明るく綺麗なものが使われていて、洗練された気持ちになりますね。
更に面白いなと思ったのが、Contactページです。

おそらくこの会社はオフィスを持たず、ネット上でやりとりをすることによって成り立っているのでしょう。
日本だとフリーランスはいつでも顧客対応できると思われていると聞いたことがありますが、このように時間を表示しておくことによって「あまり非常識な時間帯に連絡よこしても対応できないよ・・」ってことを世界中のクライアントにさりげなく伝えられますね。
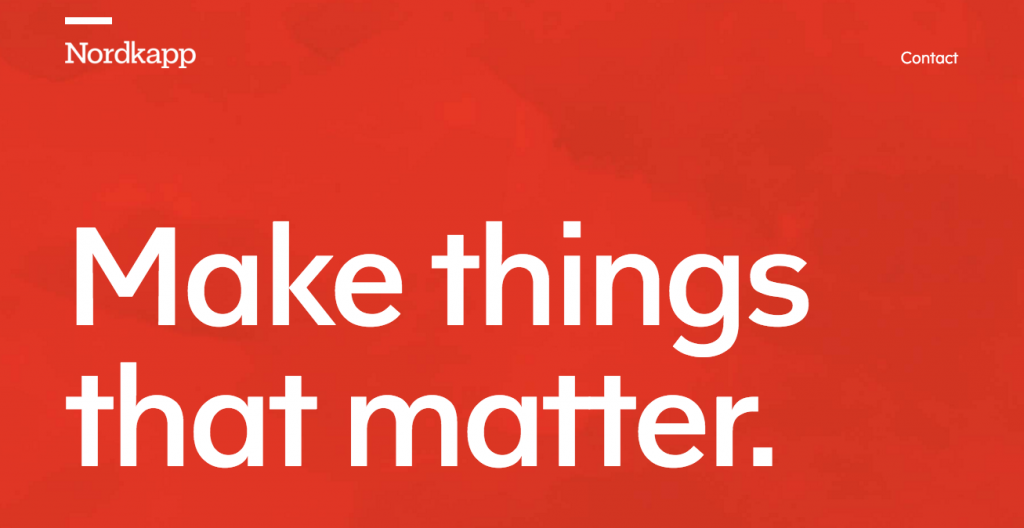
Nordkapp

こちらも初見から、自分たちの制作物における責任の重さやプロ意識を表現していると思います。
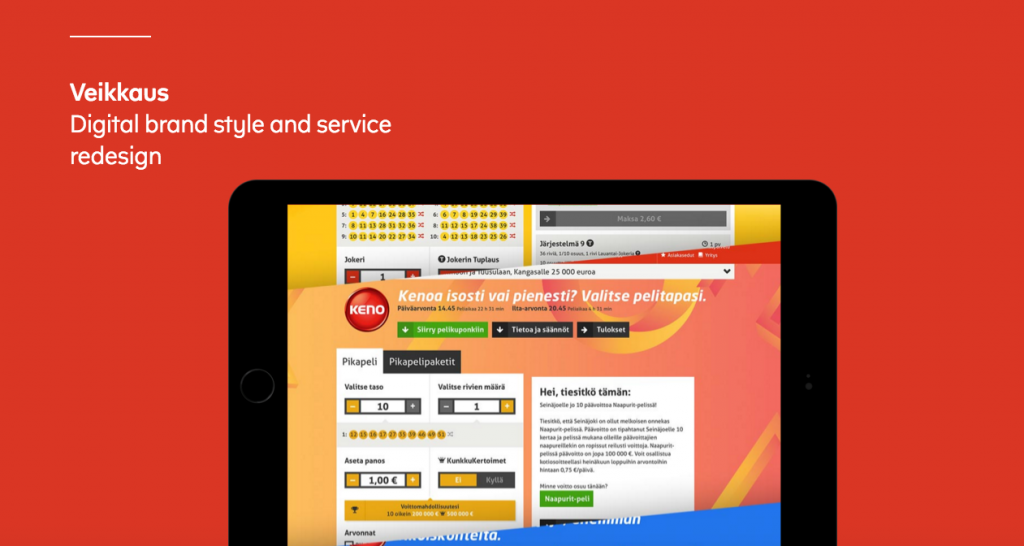
普通にクールなウェブサイトなのですが、特に面白いと思ったのはページの半ばの方にあるこのiPadにはめ込んだ表現。

上からスクロールしてくると、このiPadのところでカチッとはまり、更にスクロールするとこのiPadの中のページがスクロールされます。
このページより上からスクロールするときと、下からスクロールするときのどちらもここでハマので、スティッキーヘッダーもない分ページ全体のUXの観点で考えるとわからないところですが、自分たちの仕事を絶対に見せてやる、という表現の方法としてはかなり有効そうですね。
実際おもしろいので、何回もスクロールしちゃいました。
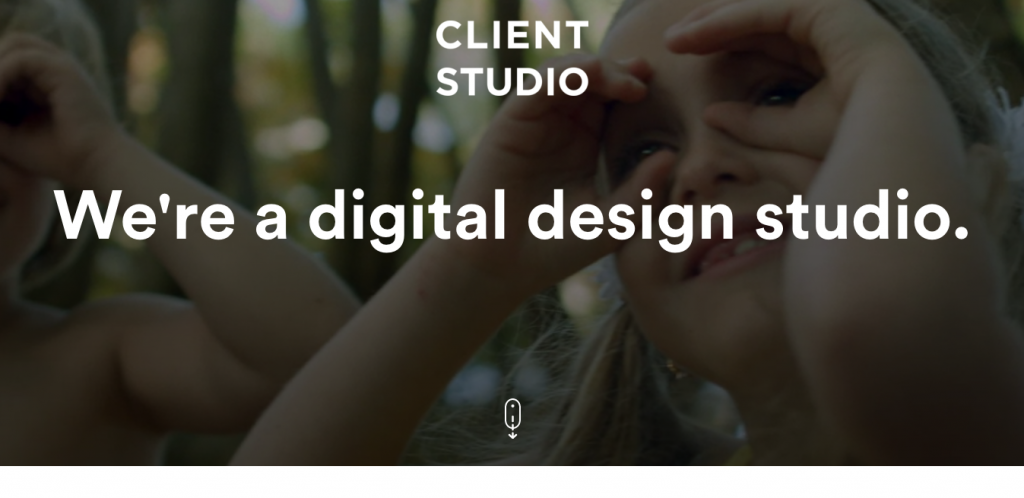
CLIENT STUDIO

こちらのサイトの最大限の推しポイントはトップでタイプライター風にテキストを打ち込んで表現しているところですね。
Welcome~から書き直してることによって最後の文字もより見てもらいやすいのかなと思います。
ただ、背景に動画をおくと、ユーザーの注意がそっちにいっちゃう気がするので、この手法と動画の組み合わせはあまりよくないのかな。
タイプライター風のjQueryプラグインは数年前からでていますが、使っているサイトはそんなにみたことがなかったですね。
ともあれ、どうしても目で追っかけちゃうので、効果的な表現手段であることは間違いないでしょう。
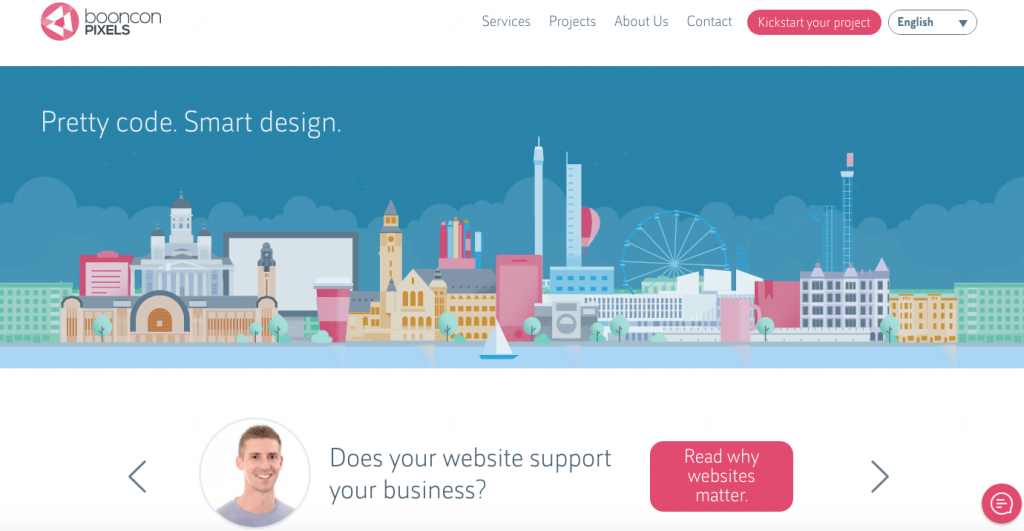
booncon PIXELS

かわいらしい色使いでつくられた、webサイトです。
実はこのトップ画像らしきものはsvgを使ったアニメーションになっていて、見ているとなんだが癒されます。
そんなかわいらしい工夫をしているこのウェブサイトですが、他のサイトにはない実験的ともいえる意図がトップページにあるのではないかと私は思うわけです。
それは、
なんとスタッフの顔写真がいきなり使われているじゃないか!!!
トップページでいきなり、働いてる人の顔写真ってあまり見たことありません。
ここで働いている人はどんな人か、顔写真をのせることによってユーザーに安心感や信頼感を与えることが意図されているのだと思います。
かわいらしいタッチのアニメーションとスタッフの笑顔に思わずユーザー親しみを抱きたくなるかも。
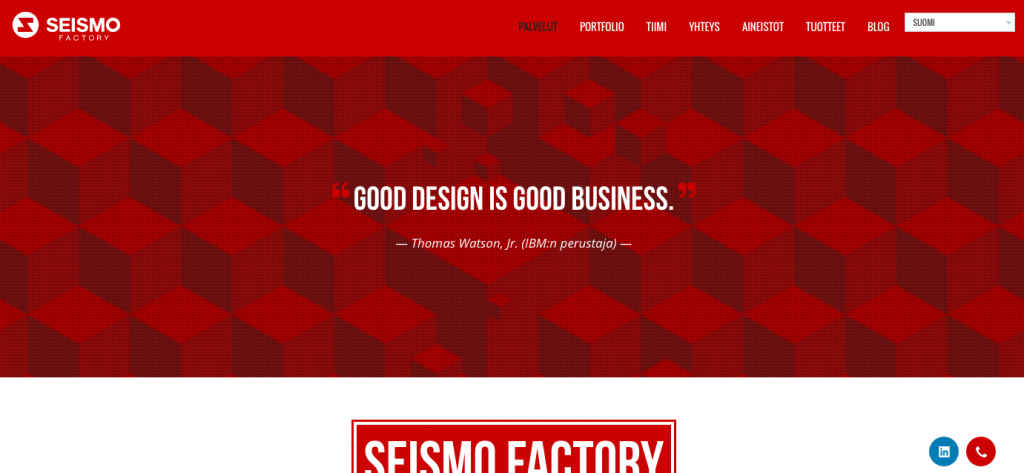
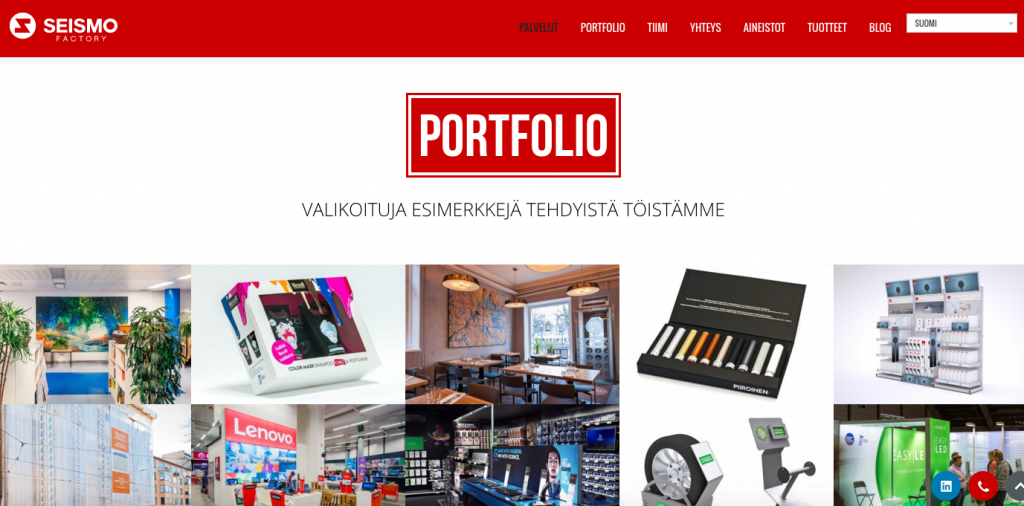
SEISUMO FACTORY

皆さんこのページを見たときに何を感じるでしょうか。
力強さ、カジュアル、大胆さ、情熱、創造力、絶対感、賢さ、信頼。

実際にページを見ていただくとわかると思うのですが、彼らに仕事を依頼したら何か過ごそうなもの作ってくれそうな気がしませんか。
クールだけど熱い、そして頼りたくなるような印象を私は受けました。

フォント選びやウェイト、シンプルな色使い、余白の使い方がかなり効いてるなと思います。
トップのコピーやコンテンツのタイトルにはBebasNeueRegular、メニューやレベルの低い見出しにはOswald、その他の説明等にはOpenSansを使ってうまくメリハリをつけています。
今回選んだ中で一番好きなサイトですね。
まとめ
個人の観点から5つ気に入ったものを選んでみましたが、いかがだったでしょうか。
海外だと日本のようにめちゃくちゃ人数が集まった会社というより、フリーランスだったり少数が多いってのをなんかの記事で読んだことがありますが、やはり規模の大きい制作会社の自社サイトだとどうしても堅いフォーマルな感じがでちゃうと思います。
今回色々調べてみて、少数だからできる挑戦的、実験的意図でのデザインや、遊び心も良いなってすごく感じました。